こんにちは、まさき(@masaki_Prog)です。
ブログを立ち上げてまだ1ヶ月弱ですが、ブログを本格的に始める前にしておくとよいと思ったことがあったので紹介します。
それは記事のタイトル通り、
SSL化
です。
XSERVERでは無料で独自SSLが使えるので、その設定方法と
なぜブログを立ち上げたときにSSL化するべきなのかを解説します!
SSLとは?
SSL(Secure Sockets Layer)とはインターネットで情報を暗号化して送信する仕組みのことで、
最近のメジャーなウェブサイトはすべてSSL化されているといってもいいでしょう。
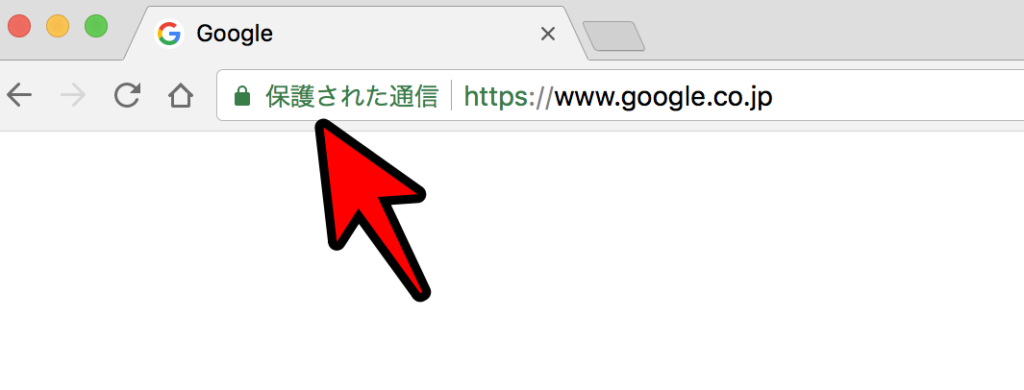
・URL欄に鍵のマークがある
・保護された通信と表示されている
・httpsから始まるURL
ならSSL化されています。

逆にSSL化が行われていないサイトで個人情報やクレジットカード番号などを入力することは非常に危険で、
ユーザーとして使うときも気をつけなければいけません。
ブログ上では重要な個人情報などを送信することは少ないですが、
当然、SSL化されている方が信用されます。
ウェブサイトをSSL化するには、多くの場合費用がかかりますが
XSERVERは無料独自SSLサービスを行なっています。
だから、だれでも自身のブログをSSL化することが可能なんです!
![]()
ブログ立ち上げ時にSSL化すべき理由
ブログをSSL化すると、すべてのリンクが
http → https
になってしまいます。
URLが変わってしまうので記事のバックアップが必要ですし、
それに失敗すると最悪記事がパーになってしまいます。
さらに、SNSや他のサイトに貼ってもらったリンクがすべて切れてしまいます。
シェア数がリセットされてしまうことを嫌ってSSL化をしていない方も実際にいらっしゃいます。
立ち上げ時なら記事もないですし、面倒なバックアップからの復元作業もありません。
さらに無料なので今やっておいて損はないはずですよ!
XSERVERでSSL化する!
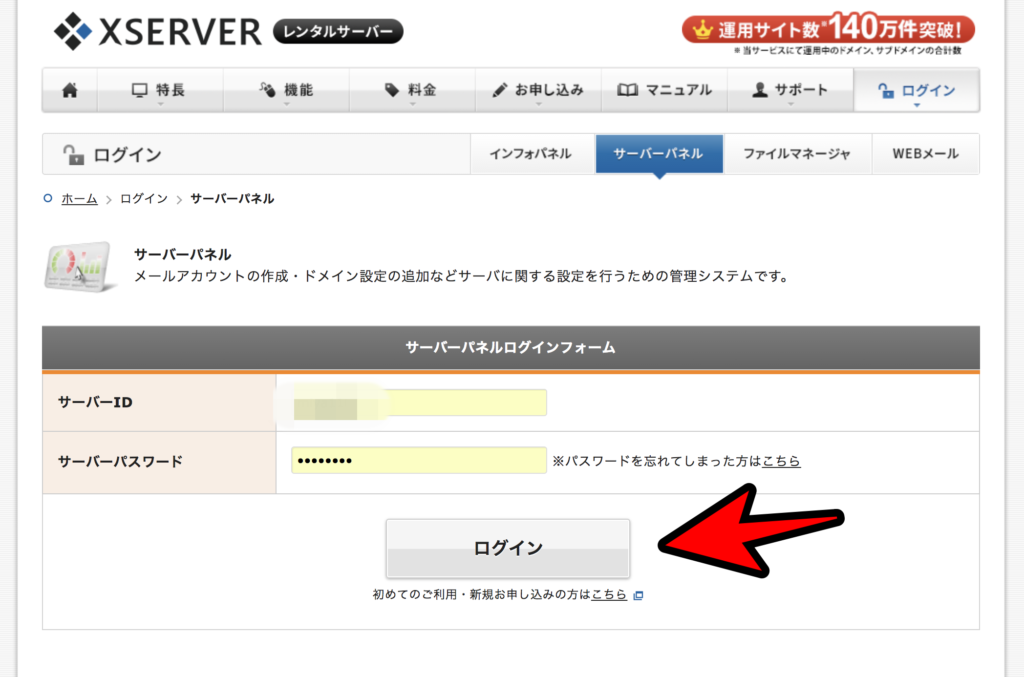
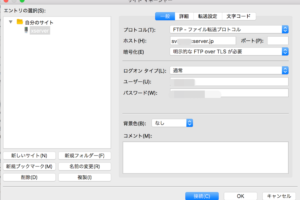
まずは、XSERVERのページから「サーバーパネル」にログインします。

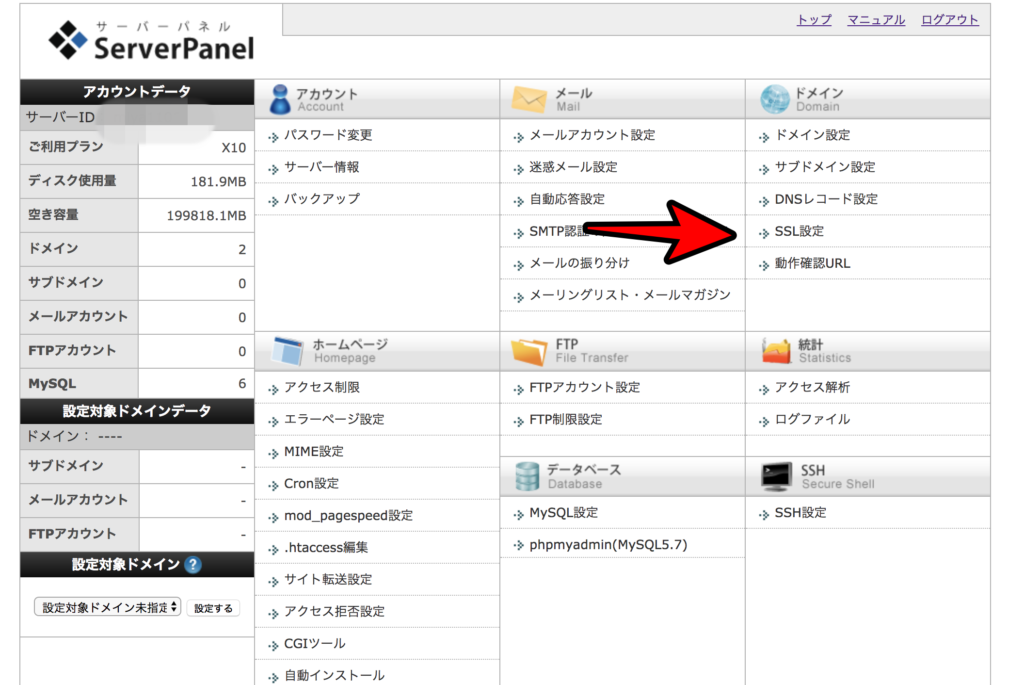
「ドメイン」の「SSL設定」をクリックし、

自分のブログのドメイン名を選択し「独自SSL設定の追加」を選び、追加を確定します。
このとき「CRS情報を入力する」は空欄のままでかまいません。
httpsで自分のブログに飛ぶと↓のようなエラーが出ます。
目安としては約1時間かかるようです。
表示されるようになるまで待ちましょう。

WordPress側の設定
httpsでサイトが表示されるようになったら、Wordpress側のURLを変更します。
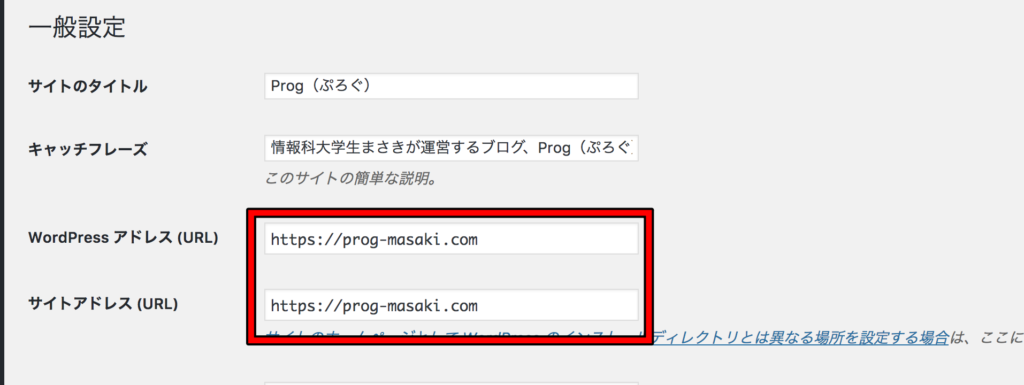
WordPressの管理画面にいき、「設定」→「一般」でURLをhttpsにします。

入力欄が2つあるのでどちらも変更してください。
変更を保存するのも忘れないでくださいね。
これでブログがSSL化されました。
セキュリティの問題も解決され、ブログ自体の信用も上がると思います。
みなさんもぜひXSERVERでSSL化してみてください!
それではまた〜























コメントを残す