こんにちは、まさき(@masaki_Prog)です。
今回は、バズ部さんのテーマ「Xeory Base」でのGoogle AdSence広告の貼り方を紹介したいと思います!
①.バックアップを取る
②.子テーマを編集する
③.ローカル環境で編集する
のいずれかを行ってください。
子テーマの作り方はこちら↓
Google AdSenceの審査に関する記事はこちら↓
僕のブログでは現在、
- 記事終わり
- サイドバー
の3つが貼ってあります。貼り方を一つずつ見ていきましょう!!
コードの発行の仕方
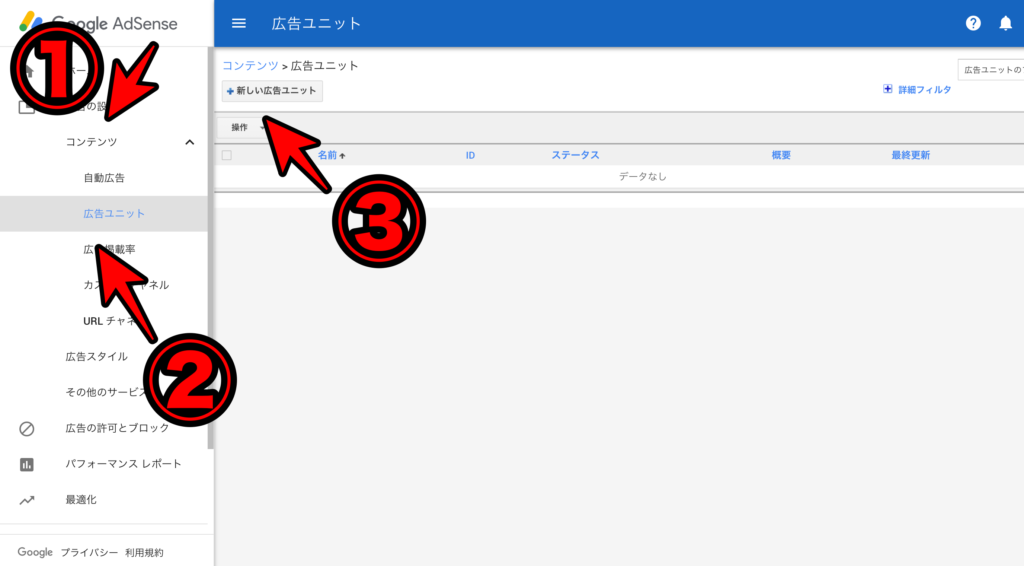
まずは、Google Adsenceのページに行き広告ユニットを作成します。
「コンテンツ」→「広告ユニット」→「新しい広告ユニット」とクリックします。

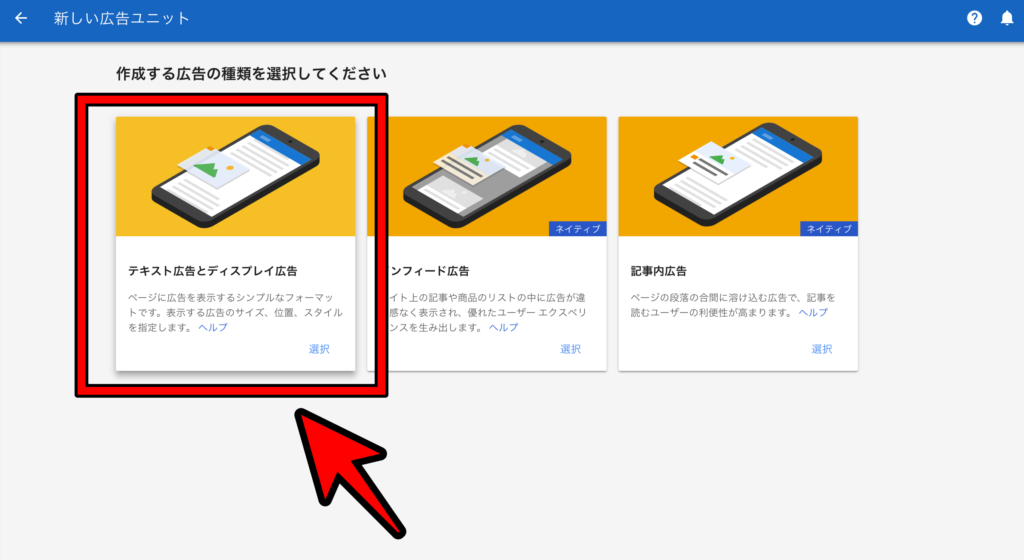
次に、広告のタイプを選択します。
今回は「テキスト広告とディスプレイ広告」を選びます。

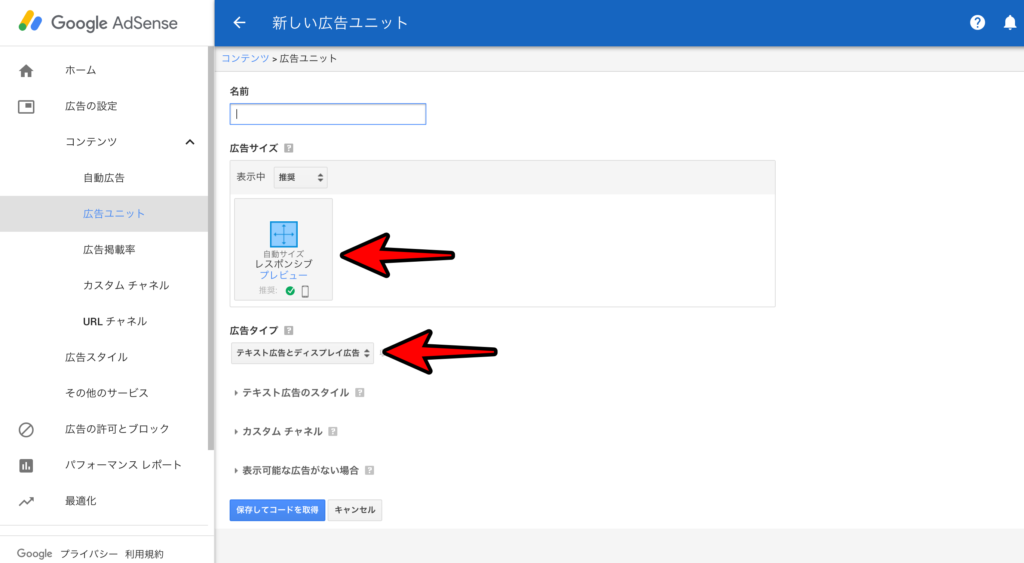
その後、実際に表示される広告のサイズや種類を選んでいきます。
今回は、PCでもスマホでも表示できるように「レスポンシブ」を選択します。
広告タイプは「テキスト広告とディスプレイ広告」です!
地味に重要なことなのですが、わかりやすい名前を付けることを忘れないようにしましょう。(記事下やサイドバーなど)
適当に名前を付けると、あとでどれがどれだかわからなくなってしまいます。

その後表示されるコードをコピーしておきます。

これで広告ユニットができました!
次は、実際にブログに貼っていきます!!
記事への貼り方
サイドバーへの貼り方
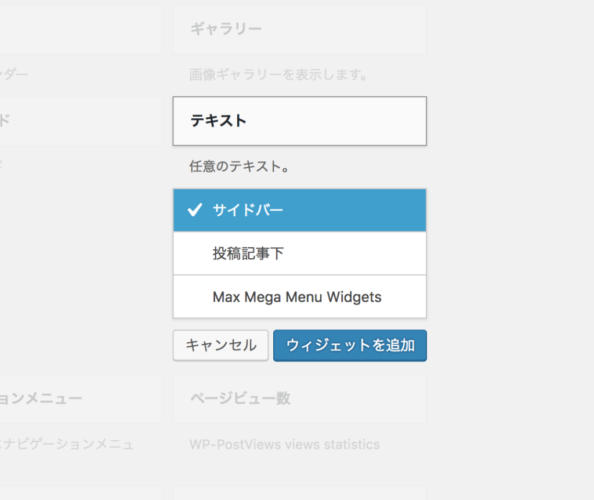
サイドバーに広告を設置する場合はWordpress管理画面の「外観」→「ウィジット」から設定します。
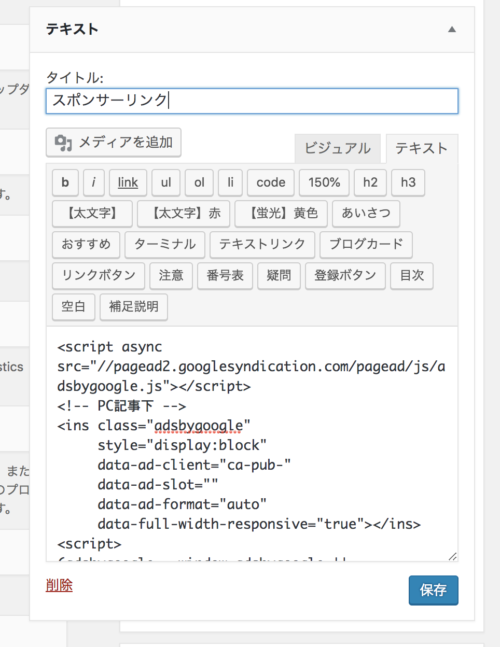
サイドバーにテキストを追加します。

追加したものの本文に先ほどコピーしたコードをペーストして出来上がりです!

記事下への貼り方
記事下に広告を設置する場合にはテーマを編集する必要があります。
子テーマやローカル環境で安全に作業を行うようにしてください。
個別の記事に関するファイルの「single.php」を編集します。
その中の、<footer></footer>に囲まれた部分に先ほどコピーしたコードをペーストします。
footer要素の中には、SNSのボタンやタグを表示するコードがありますので、自分のお好みの位置にコードを挿入してください!
↓に僕の場合のコードを紹介しておきます。
読者がスマホの場合は300×250、PCの場合はレスポンシブを表示します。
機種によって表示を変えるなら、↓を参考にしてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <footer class="post-footer"> <?php get_template_part( 'sns' ); ?> <ul class="post-footer-list"> <li class="cat"><i class="fa fa-folder"></i> <?php the_category(', ');?></li> <?php $posttags = get_the_tags(); if($posttags){ ?> <li class="tag"><i class="fa fa-tag"></i> <?php the_tags('');?></li> <?php } ?> </ul> //ここからアドセンス <?php if (wp_is_mobile()) :?> <p style=”font-size:5pt; color:#999999″><center>【スポンサーリンク】</center> <center> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- スマホ記事下 --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="" data-ad-slot=""></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </center> <?php else: ?> <CENTER> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- PC記事下 --> <ins class="adsbygoogle" style="display:block" data-ad-client="" data-ad-slot="" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script></CENTER> <?php endif; ?> //ここまでアドセンス </footer> |
もし、表示がおかしいなどの問題がありましたらお問い合わせフォームかコメント欄にてご相談ください。
出来る限り対応いたします。
まとめ
今回は、かんたんにできる広告の設置方法を紹介しました。
広告には、様々なタイプやサイズがありますし、ブログによって適切な設置位置は違います!
ぜひ自分のブログにぴったりな広告の貼り方を研究してみてください!!
それではまた〜

























コメントを残す