こんにちは、まさき(@masaki_Prog)です。
このブログはバズ部さんの無料テーマ「Xeory Base」を使っています。
このテーマは非常に使いやすいのですが、SNSボタンはあまり見栄えがよく無いですし、数も少ないです。
そこでブログの軽量化もかねて自作のSNSボタンを作ってみました!
今までプラグインに頼っていた方にもおすすめですよ!
初期のSNSボタン
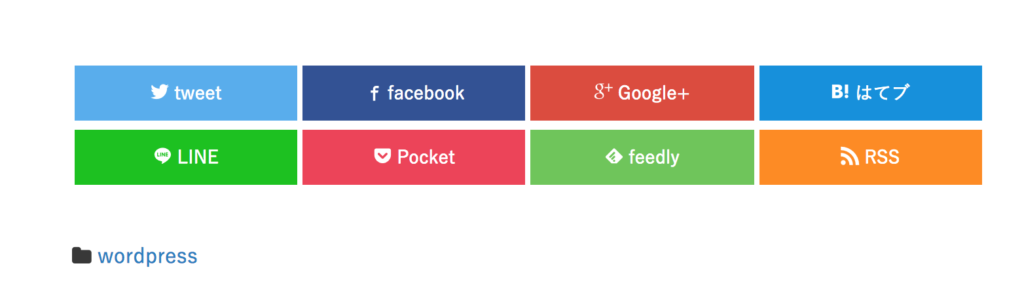
テーマをダウンロードした当初のSNSボタンはこんな感じでした。

数も最低限の4つで少ないし、Google+のボタンがガタガタしています。
また、思った以上に重いのか記事を開くとボタンの表示が遅れてしまいます。
そこで、軽いウェブフォントとCSSで自作することにします!
ウェブフォントをダウンロード
ウェブフォントとは、Webサーバー上にフォントファイルを置いて使えるようにしたものです。
僕が使っているテーマ「Xeory Base」は初めから「Font Awesome」をというWebフォントをサーバーから引っ張って来ています。
このページのSNS、サイト内検索などは全てWebフォントです。
このように本当にいろんなものを表示できます。
さらに、画像では無く文字なのでサイトも重くならず表示も早くなります。
詳しくはこちら。
しかし、「Font Awesome」には今回必要なSNSのアイコンがなかったので別のものを使います。
それが、 「IcoMoon」です。
無料でも幅広いWebフォントがあり、自分で作ったフォントをアップロードして使えるようにできます。
今回は、SNSのアイコンを作って配布してくださっている方のものを使わせていただきます。
上のページからZipファイルをダウンロードし解凍します。

解答ができたら「IcoMoon」のサイトへ移動します。
公式サイトIcoMoon
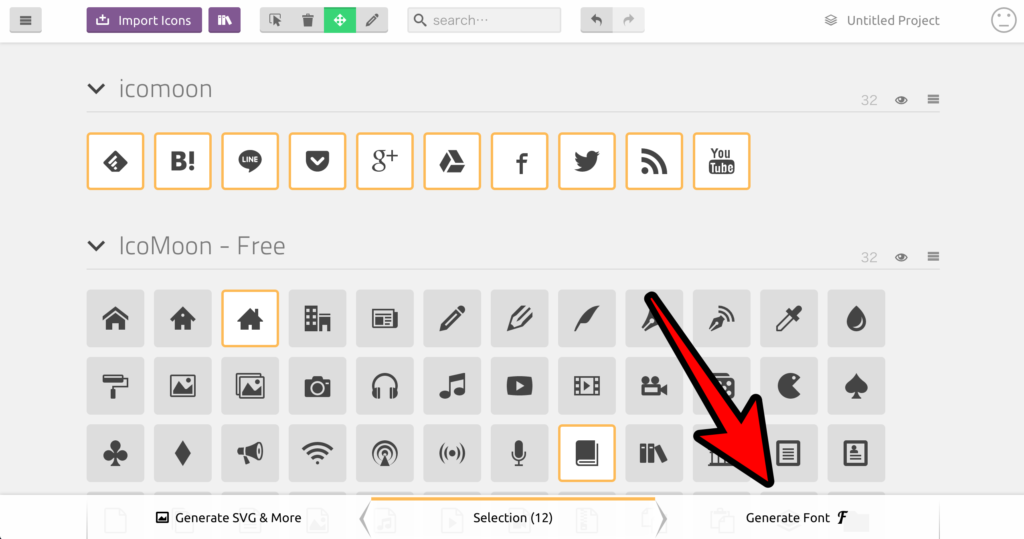
左上の「Import Icons」を選択して、先ほど解凍したフォルダの、
/icomoon/fonts/icomoon.svg
のSVGファイルを選択します。
そうしたら、上の方に各種SNSのアイコンが追加されたと思いますので、そのほかにも使いそうなものを選んで「Generate Font」をクリックします。

今回は、プロフィール欄に使うように、
人のアイコン
メールのアイコン
も一緒に選んでおきました。
この先で僕と同じようにボタンを作るならそれっぽいのを選んでおいてください。
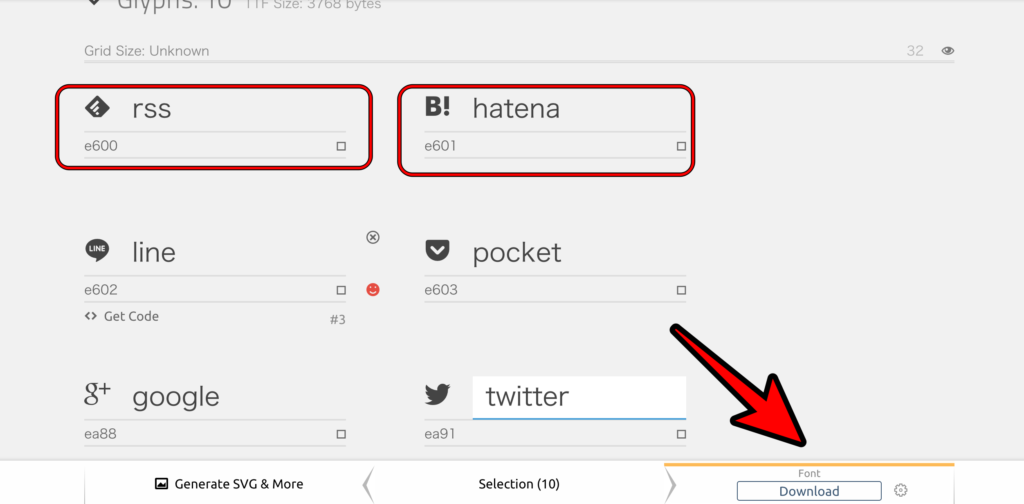
その後、実際に記事上で使う用の名前をつけて、ダウンロードします。
以下のようにあとでもわかりやすい名前をおすすめします。

ダウンロードしたら先ほどと同じように解凍しておきましょう。
Webフォントのアップロード
次は、解凍したフォルダをサーバー上にアップロードします。
ここからはファイルを編集しますので子テーマにアップロードしましょう。
FTPソフトなどを使って子テーマ直下にアップロードしましょう。
もしレンタルサーバーが「エックスサーバー」なら、独自のファイルマネージャサービスを使うこともできます。
XSERVERのFTPソフトはこちら。
/自分のURL/public_html/wp-content/themes/xeory_base-child/
子テーマ直下にicomoonフォルダとその中身の全てをアップロードできたら、
「header.php」の中に<head>要素の中に
1 | <link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/icomoon/style.css"> |
と書き込みます。
これでフォルダが読み込まれる状態になります。
SNSボタンを作る!
ボタンを作るに当たってこちらの記事を参考にさせていただきました。
ありがとうございました。
この記事では1行で4種類のボタンを実装していたので、2行にすることで8種類まで増やしました。
まずは、記事下に設置するボタンを作ります。
sns.phpというファイルを作り、以下をコピペします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()).'|'.get_bloginfo('name'); ?> <div class="share"> <ul> <!--ツイートボタン--> <li class="tweet"> <a href="//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&via=masaki_Prog&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <i class="icon-twitter"></i><span> tweet</span> <?php if(function_exists('scc_get_share_twitter')) echo (scc_get_share_twitter()==0)?'':scc_get_share_twitter(); ?> </a> </li> <!--Facebookボタン--> <li class="facebook"> <a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <i class="icon-facebook"></i><span> facebook</span> <?php if(function_exists('scc_get_share_facebook')) echo (scc_get_share_facebook()==0)?'':scc_get_share_facebook(); ?> </a> </li> <!--Google+ボタン--> <li class="googleplus"> <a href="//plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;"> <i class="icon-googleplus"></i><span> Google+</span> <?php if(function_exists('scc_get_share_gplus')) echo (scc_get_share_gplus()==0)?'':scc_get_share_gplus(); ?> </a> </li> <!--はてなボタン--> <li class="hatena"> <a href="//b.hatena.ne.jp/entry/<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;"><i class="icon-hatena"></i><span> はてブ</span> <?php if(function_exists('scc_get_share_hatebu')) echo (scc_get_share_hatebu()==0)?'':scc_get_share_hatebu(); ?></a> </li> </ul> </div> <div class="share2"> <ul> <!--LINEボタン--> <li class="line"> <a href="https://line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"> <i class="icon-line"></i><span> LINE</span> <?php if(function_exists('scc_get_share_line')) echo (scc_get_share_line()==0)?'':scc_get_share_line(); ?> </a> </li> <!--pocketボタン--> <li class="pocket"> <a href="https://getpocket.com/edit?url=<?php echo $url_encode;?>&title=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;"> <i class="icon-pocket"></i><span> Pocket</span> <?php if(function_exists('scc_get_share_pocket')) echo (scc_get_share_pocket()==0)?'':scc_get_share_pocket(); ?> </a> </li> <!--feedlyボタン--> <li class="feedly"> <a href="https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Fprog-masaki.com%2Ffeed%2F" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;"><i class="icon-feedly"></i><span> feedly</span> <?php if(function_exists('scc_get_share_feedly')) echo (scc_get_share_feedly()==0)?'':scc_get_share_feedly(); ?></a> </li> <!--RSSボタン--> <li class="rss"> <a href="https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Fprog-masaki.com%2Ffeed%2F" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;"> <i class="icon-rss"></i><span> RSS</span> <?php if(function_exists('scc_get_share_rss')) echo (scc_get_share_rss()==0)?'':scc_get_share_rss(); ?> </a> </li> </ul> </div> |
強引に書き足したため、かなり汚くなっています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 | .share { margin-top: 0px; margin-bottom: 0; text-decoration: none; } .share ul { margin: 0; padding: 0; list-style: none; } .share ul:after { display: block; clear: both; content: ''; } .share li { float: left; width: 23%; margin: 2px; margin-top: 15px; } .share li a { font-size: 14px; display: block; padding: 10px; text-align: center; text-decoration: none; color: #fff; } .share li a:hover { opacity: .8; text-decoration: none; } .share li a:visited { color: #fff; } .share2 { margin-top: 5px; margin-bottom: 40px; } .share2 ul { margin: 0; padding: 0; list-style: none; } .share2 ul:after { display: block; clear: both; content: ''; } .share2 li { float: left; width: 23%; margin: 2px; margin-top: 0; } .share2 li a { font-size: 14px; display: block; padding: 10px; text-align: center; text-decoration: none; color: #fff; } .share2 li a:hover { opacity: .8; } .share2 li a:visited { color: #fff; } .tweet a { background-color: #55acee; } .facebook a { background-color: #315096; } .googleplus a { background-color: #dd4b39; } .hatena a { background-color: #008fde; } .line a { background-color: #00c300; } .pocket a { background-color: #EE4256; } .rss a { background-color: #ff8c00; } .feedly a { background-color: #6cc655; } .profile a { background-color: #696969; } .home_icon a { background-color: #696969; } .mail a { background-color: #ffa500; } @media(max-width: 599px) { .share li { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 3px; } .share li i { font-size: 1.3em; padding-top: 3px; } .share li span { display: none; } .share2 li { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 3px; } .share2 li i { font-size: 1.3em; padding-top: 3px; } .share2 li span { display: none; } } |
1 | <?php get_template_part( 'sns' ); ?> |
これで記事中のSNSボタンは設置完了です。

ウィジェットに追加
紹介したページのようにウィジェットにSNSボタンを表示します。
ただし今回は、sns.phpと同じボタンではなく、自己紹介ページとお問い合わせページを表示したかったため多少の変更をしています。
まずは、ウィジェットに追加するかめにfunction.phpに書き足していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | class SNS extends WP_Widget { /*コンストラクタ*/ function __construct() { parent::__construct( 'sns_widget', 'SNSボタン', array( 'description' => 'SNSボタンを追加' ) ); } /*ウィジェット追加画面でのカスタマイズ欄の追加*/ function form($instance) { ?> <p> <label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('タイトル:'); ?></label> <input type="text" class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" value="<?php echo esc_attr( $instance['title'] ); ?>"> </p> <?php } /*カスタマイズ欄の入力内容が変更された場合の処理*/ function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = strip_tags($new_instance['title']); return $instance; } /*ウィジェットのに出力される要素の設定*/ function widget($args, $instance) { extract($args); echo $before_widget; if(!empty($instance['title'])) { $title = apply_filters('widget_title', $instance['title'] ); } if ($title) { echo $before_title . $title . $after_title; } else { echo ''; } ?> <div class="sns-widget"> <?php get_template_part( 'sns_sidebar' ); ?> /*変更箇所*/ </div> <?php echo $after_widget; } } register_widget('SNS'); |
先ほどと同じように、今度はsns_sideber.phpという名前のファイルを作ります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php $url_encode=urlencode(get_permalink()); $title_encode=urlencode(get_the_title()).'|'.get_bloginfo('name'); ?> <div class="share"> <ul> <!-- プロフィール --> <li class="profile"> <a href="https://prog-masaki.com/about-me/"><i class="icon-user"></i><span> profile</span> </a> </li> <!-- メール --> <li class="mail"> <a href="https://prog-masaki.com/inquiry-form/"><i class="icon-mail"></i><span> mail</span> </a> </li> <!--ツイートボタン--> <li class="tweet"> <a href="https://twitter.com/masaki_Prog" target="_blank"> <i class="icon-twitter"></i><span> tweet</span> </a> </li> <!--feedlyボタン--> <li class="feedly"> <a href="https://feedly.com/i/subscription/feed%2Fhttp%3A%2F%2Fprog-masaki.com%2Ffeed%2F" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;"><i class="icon-feedly"></i><span> feedly</span> <?php if(function_exists('scc_get_share_feedly')) echo (scc_get_share_feedly()==0)?'':scc_get_share_feedly(); ?></a> </li> </ul> </div> |
さらに、ウィジェット用のCSSとしてstyle.cssにさらに書き足します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .sns-widget .share { /*ウィジェット*/ margin: 0; } .sns-widget .share li { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; margin: 0; padding: 3px; } .sns-widget .share li i { font-size: 1.3em; padding-top: 3px; } .sns-widget .share li span { display: none; } .sns-widget .share2 { /*ウィジェット*/ margin: 0; } .sns-widget .share2 li { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; margin: 0; padding: 3px; } .sns-widget .share2 li i { font-size: 1.3em; padding-top: 3px; } .sns-widget .share2 li span { display: none; } |
最後に、ウィジェットのSNSを追加しておしまいです。

まとめ
これでSNSボタンの設置は全て終了しました。
紹介した記事のコードにかなり助けらました。
ほんとうにありがとうございました!
初期のかっこ悪いボタンと比べてかなりよくなったと思います。
今後は、さらにこのブログをよくするためにカスタマイズしたいです!
それでは読んでいただきありがとうございます!
フォローなどしていただけると喜びます。
ではまた〜
























コメントを残す