こんにちは、まさきです。
今回は、バズ部さんの無料テーマ「Xeory Base」のサイドバーをカスタマイズしていきます。
サイドバーをインパクトあるものに改良して、読んでくれる人に覚えてもらえるようにしましょう!
Contents
サイドバーの編集方法
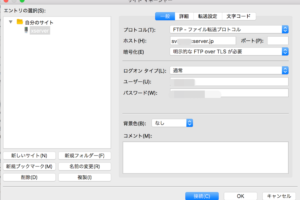
まずは、サイドバーの編集方法を確認します。
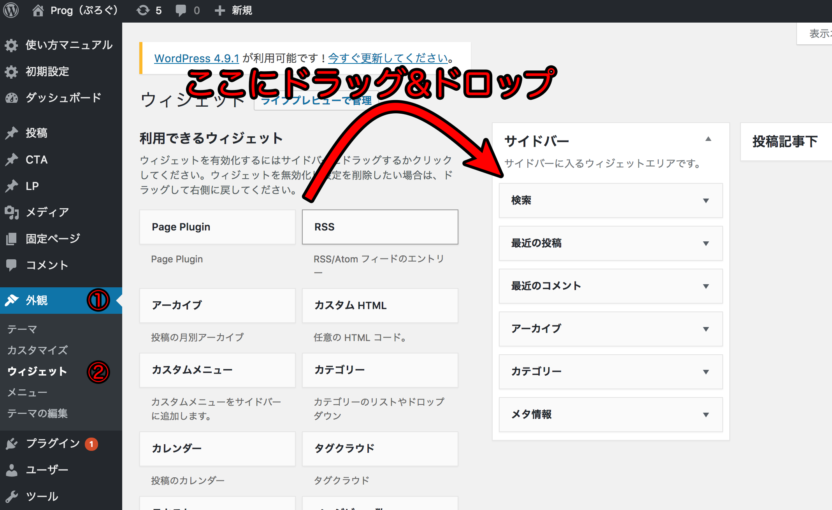
「外観」→「ウィジェット」から変更をしていきます。
「利用できるウィジェット」をサイドバーにドラッグ&ドロップして保存することで適用されます。

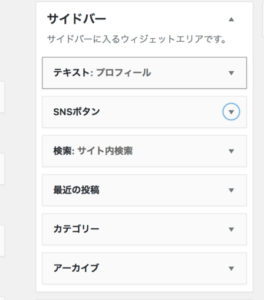
僕のサイドバーはこんな感じです。
(SNSボタンは自作のものなのでないはずです)

ここからは細かい設定を見ていきましょう。
プロフィール欄を作る
このサイトには下のようなプロフィール欄があります。

サイドバーで一番目立つところに画像付きのプロフィールがあることで読者に自分のことを覚えてもらいやすくなりますよね。
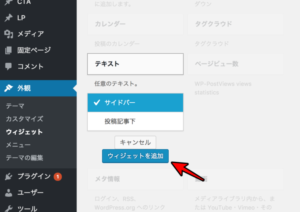
このようなプロフィールは「利用できるウィジェット」から「テキスト」をサイドバー追加し、一番上に持っていきます。

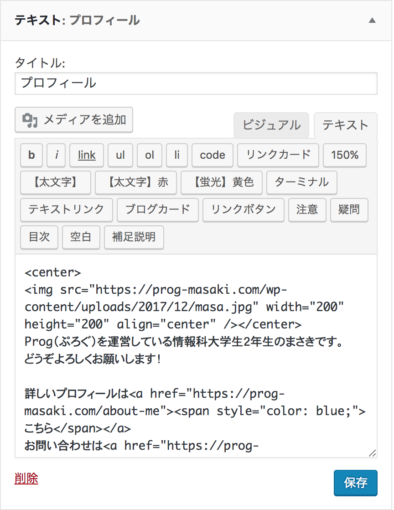
その後「タイトル」にプロフィールと入力し、テキストエディタにHTMLのコードを書き込みます。

HTMLのコードは僕のものを真似してもらってかまいません。
1 2 3 4 5 6 7 8 | <center> <img src="画像のURL" width="200" height="200" align="center" /></center> Prog(ぷろぐ)を運営している情報科大学生2年生のまさきです。 どうぞよろしくお願いします! 詳しいプロフィールは<a href="任意のURL"><span style="color: blue;">こちら</span></a> お問い合わせは<a href="お問い合わせページのURL"><span style="color: blue;">こちら</span></a>からどうぞ。 ↓フォローしていただけると喜びます↓ |
もしプロフィールの画像になりそうなものがなかったら、こちらのジェネレーターで作ってみるといいですよ。
投稿数の修正
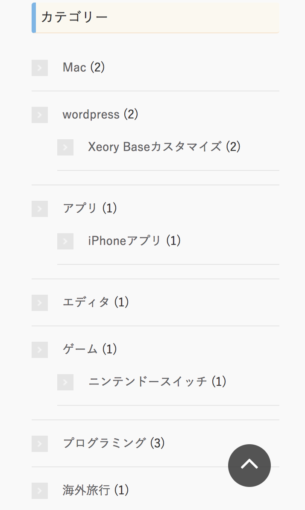
サイドバーの「カテゴリー」や「アーカイブ」で投稿数を表示させるようにすると、
画像のように投稿数が改行されて表示されます。
さらに、子カテゴリーが親カテゴリーと並んで見辛いのでこれを修正します。

こちらに子テーマの作り方をまとめました。
では、style.cssを編集します。
コードはこちらです。コピペしましょう。
1 2 3 4 5 6 | li.cat-item .children { /* 子カテゴリを1段下げる */ padding-left: 30px !important; } .widget_views a { display: block; /*投稿数を横に*/ } |
もし、編集しても直らない場合は、
command + shift + r でスーバーリロード してみてください。

これでかっこ悪かった「カテゴリー」が見やすくなりました。
またSNSボタンや見出しタグなどの編集方法もまとめたいと思いますので、フォローなどしていただけると嬉しいです!
それではまた〜
























コメントを残す