こんにちは、まさき(@masaki_Prog)です。
以前の記事でSublime Textのインストール方法について書きましたので、
今回は、コーディングを楽にするスニペットの作りかたを解説します!
スニペットとは?
スニペットとは、Sublime Textの機能で
登録したコードを呼び出して、コーディングを楽にできる
ものです。
最初からある程度設定されていて、
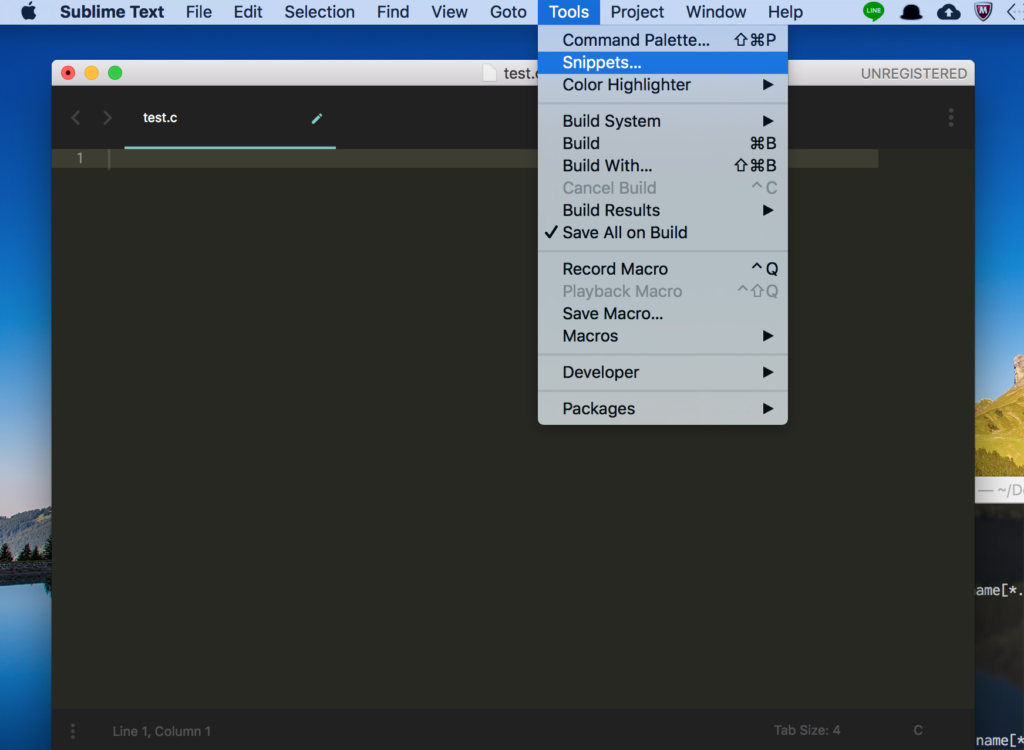
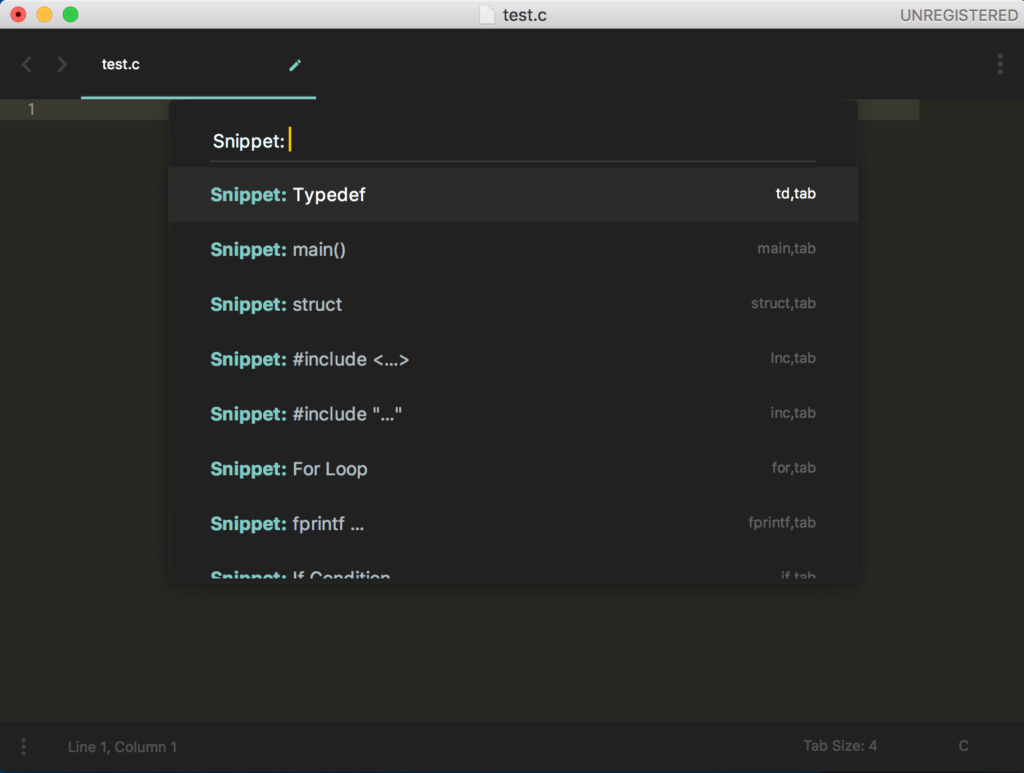
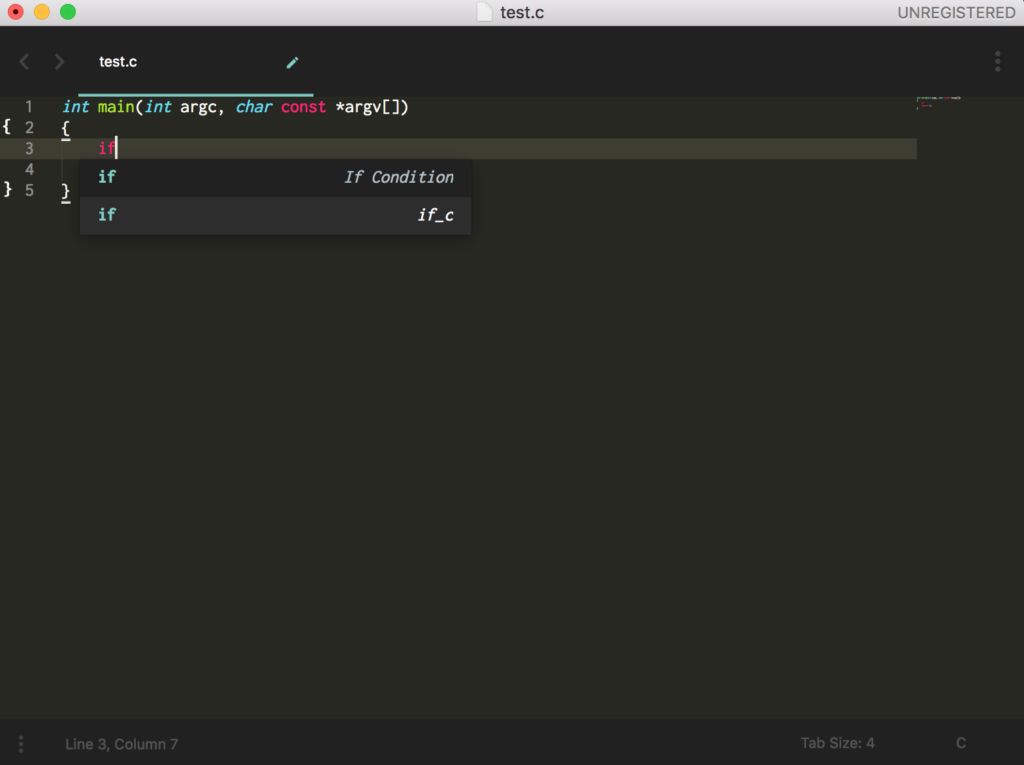
「Tools」→「Snippets…」をクリックするとパネルが呼び出されます。(今回はC言語です。)


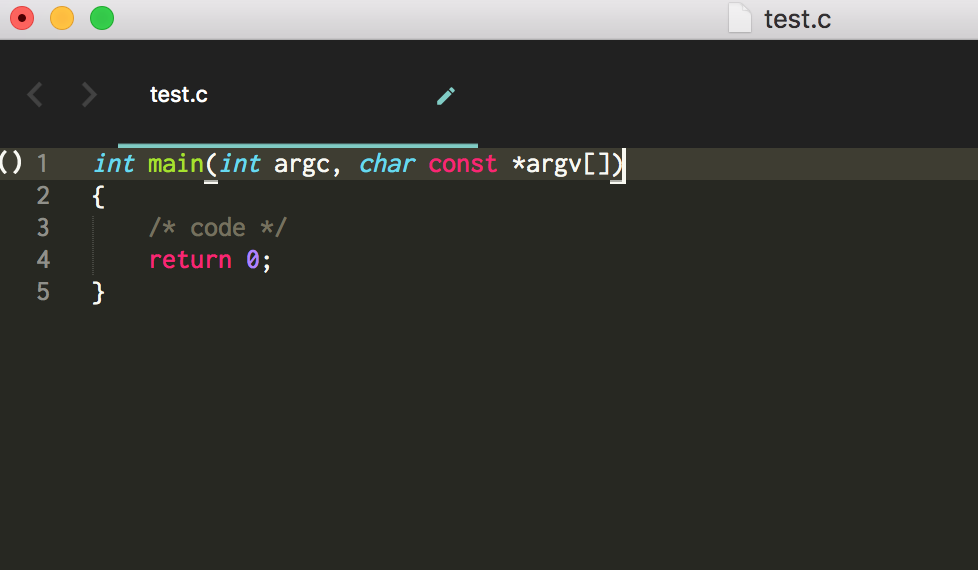
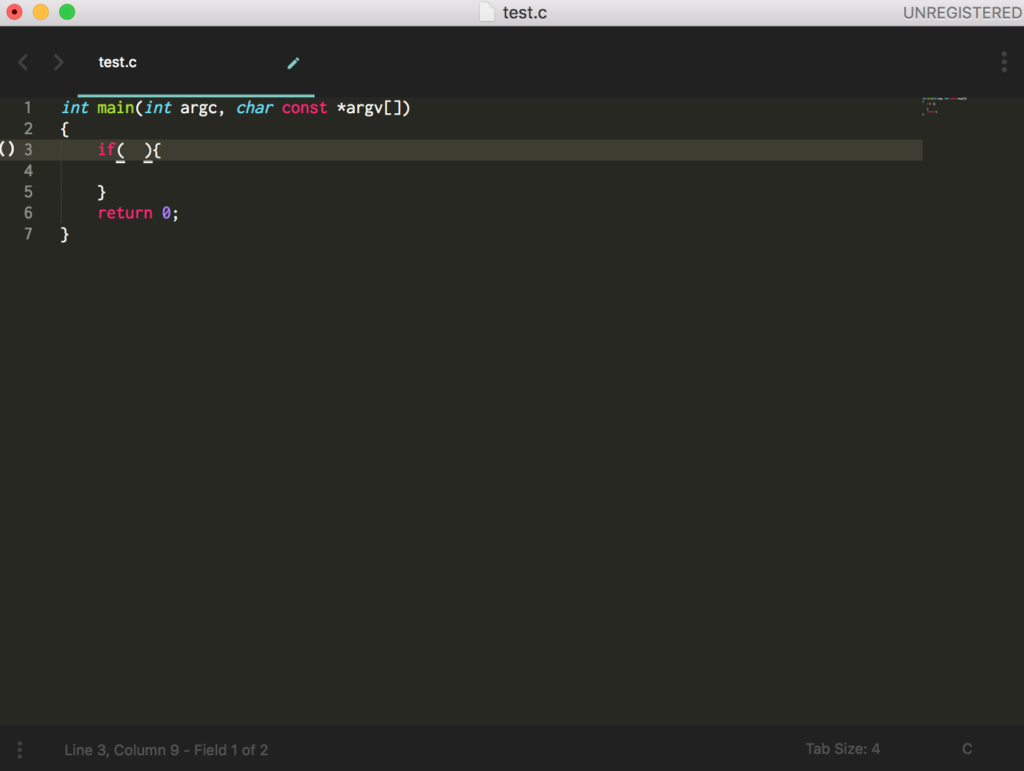
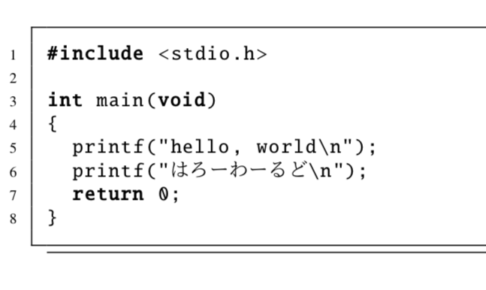
「Snippet:main()」を選択すると、以下のようになりコードを打たなくてよくなります。

スニペットを登録する
標準のスニペットに加えて、自分の好きなようにスニペットを作ることもできます。
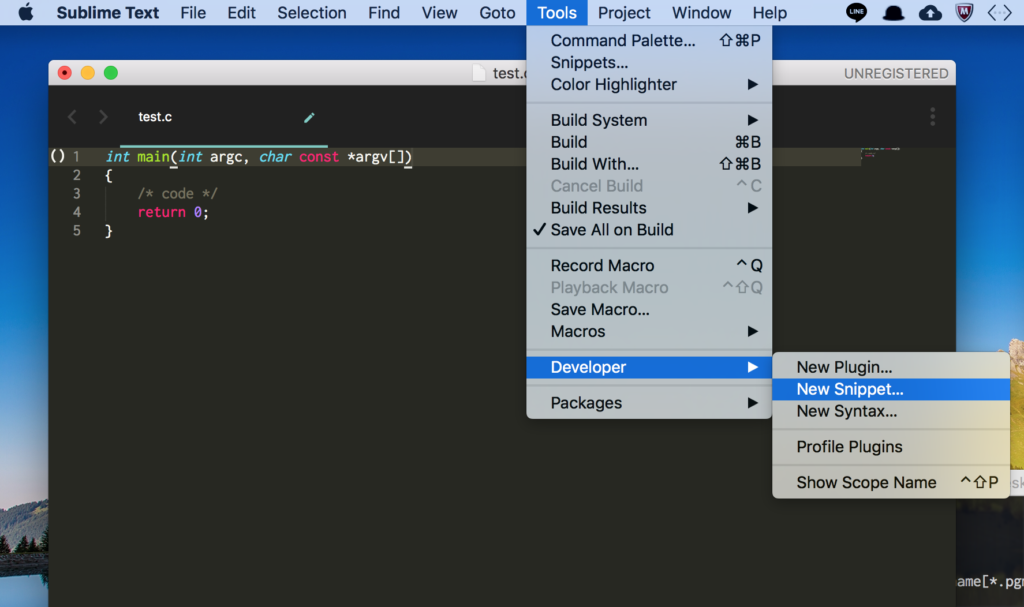
先ほどと同じ「Tools」から「Developer」→「New snippet…」を選びます。

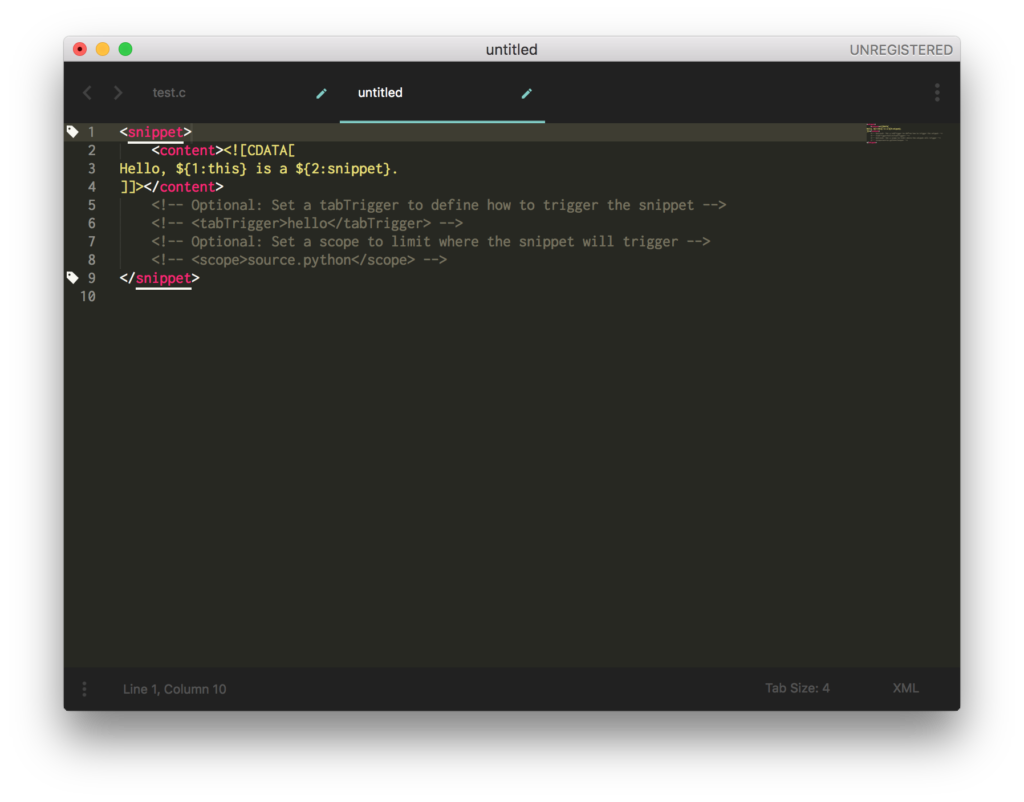
このような新しいファイルが開かれます。

・<content></content>の間に呼び出したいコードを書きます。
・<tabTrigger></tabTrigger>の間には呼び出すときに使う文字列を書きます。
・<scope></scope>の間にはどの言語で呼び出すかを書きます。
各言語は以下の文字で設定できます。
複数の言語で使うときは、カンマ(,)で区切ります。(例:source.c,java,python)
こちらが一覧になります。
・ActionScript: source.actionscript.2
・AppleScript: source.applescript
・ASP: source.asp
・Batch FIle: source.dosbatch
・C : source.c
・C#: source.cs
・C++: source.c++
・Clojure: source.clojure
・CoffeeScript: source.coffee
・CSS: source.css
・D: source.d
・Diff: source.diff
・Erlang: source.erlang
・Go: source.go
・GraphViz: source.dot
・Groovy: source.groovy
・Haskell: source.haskell
・HTML: text.html(.basic)
・JSP: text.html.jsp
・Java: source.java
・Java Properties: source.java-props
・Java Doc: text.html.javadoc
・JSON: source.json
・Javascript: source.js
・BibTex: source.bibtex
・Latex Log: text.log.latex
・Latex Memoir: text.tex.latex.memoir
・Latex: text.tex.latex
・LESS: source.css.less
・TeX: text.tex
・Lisp: source.lisp
・Lua: source.lua
・MakeFile: source.makefile
・Markdown: text.html.markdown
・Multi Markdown: text.html.markdown.multimarkdown
・Matlab: source.matlab
・Objective-C: source.objc
・Objective-C++: source.objc++
・OCaml campl4: source.camlp4.ocaml
・OCaml: source.ocaml
・OCamllex: source.ocamllex
・Perl: source.perl
・PHP: source.php
・Regular Expression(python): source.regexp.python
・Python: source.python
・R Console: source.r-console
・R: source.r
・Ruby on Rails: source.ruby.rails
・Ruby HAML: text.haml
・SQL(Ruby): source.sql.ruby
・Regular Expression: source.regexp
・RestructuredText: text.restructuredtext
・Ruby: source.ruby
・SASS: source.sass
・Scala: source.scala
・Shell Script: source.shell
・SQL: source.sql
・Stylus: source.stylus
・TCL: source.tcl
・HTML(TCL): text.html.tcl
・Plain text: text.plain
・Textile: text.html.textile
・XML: text.xml
・XSL: text.xml.xsl
・YAML: source.yaml
参考Sublime Text 2: Snippet scopes
今回は、標準の{}の位置が気に食わなかったので別にif文のスニペットを作ってみました。
1 2 3 4 5 6 7 8 9 10 | <snippet> <content><![CDATA[ if( ${1:} ){ }]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <tabTrigger>if</tabTrigger> <!-- Optional: Set a scope to limit where the snippet will trigger --> <scope>source.c</scope> </snippet> |
${1:}はスニペットを使った後のカーソルの位置になります。
↑のようにスニペットができたら、
~/Library/Application Support/Sublime Text 3/Packages/User
に保存します。(Mac)
保存するファイルの名前の拡張子を、
.sublime-snippet
とします。拡張子を間違えると機能してくれません。
実際に使ってみると、以下のようになります。


今回の例はほんとうにちょっとしたものですが、長くてもスニペットにすることができるので、
自分用の雛形を登録しておくと作業が捗りますよ!
ぜひ自分だけのスニペットを作ってみてください!!
それではまた〜





















コメントを残す