こんちには、まさきです。
このブログのテーマである「Xeory Base」の編集作業を楽にするための子テーマの作り方
をお教えします。
Contents
子テーマを作るメリット
なぜ、子テーマを作ってカスタマイズすることが推奨されているのでしょうか?
その理由は大きく分けて3つあります。
編集箇所がわかりやすい
もともとのファイルの記述量は非常に多いです。(1000行とか軽く超えたり)
なので、そのファイルの複数個所を編集したりするとどこが正しく変わったのかわかりづらくなってしまいます。その判別のためにわざわざコメントを書くなんて時間の無駄になります。
子テーマで編集作業をするなら変更したいことだけ記述するので非常にわかりやすくなります。
エラー箇所の特定、修正が楽
重要なphpファイル(function.phpなど)を編集していると、さまざまなミスで 画面が真っ白になったり、管理画面に入ることができなくなる ことがあります。
親テーマをいじっていたなら 最悪ブログ自体をリセット なんてことになりかねません。
それが子テーマなら、そのファイルをFTPソフトなどで取り除くことでもとの状態に戻すことができます。
バージョンアップの影響を受けない
これが子テーマを作る1番のメリットだと思います。
例えば、僕のこのブログは色々なところを子テーマでカスタマイズしています。現在は9個のファイルを編集しています。

これがもし、親テーマを編集していたらバズ部さんがテーマを バーションアップした際に全て上書きされてしまう ので更新することができません。
知らずに更新してしまえば今までの努力が一瞬で水の泡になります。
子テーマを作ろう
では実際に子テーマを作っていきましょう。
Xeory Baseのインストールはすんでいますか?
ダウンロードはこちらからどうぞ
フォルダの作成
XSEBERであれば、専用のファイルマネージャーにログインして操作します。

ファイルマネージャーにログインしたら、
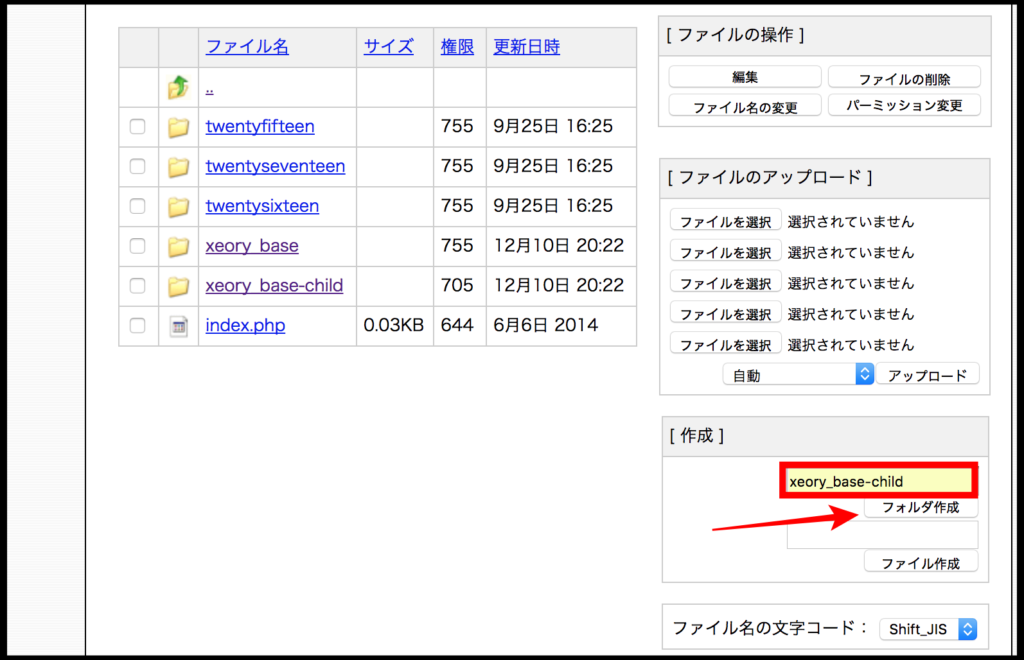
ブログurl → public_html → wp-content → themes まで移動し、
フォルダ作成でxeory_base-childを作ります。(他のテーマでも同じように ◯◯-childを作ります)

これでテーマフォルダは完成しました。
ファイル編集
次は、子テーマをwordpressに認識させるためのファイルを作成します。
そのためには2つのファイルが必要になります。
①function.php
②style.css
早速作っていきましょう。
テキストエディットやSublime Textなどのエディタに以下のコードを記述し、 「function.php」 の名前で保存します。
1 2 3 4 5 6 7 8 9 10 | <?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') ); } ?> |
同じようにエディタで 「style.css」 の名前のファイルを作成します。
今回は変更点がわかりやすいように、背景色を真っ黒にしてみましょう。
1 2 3 4 5 6 7 8 9 | /* Theme Name: xeory_base-child Template: xeory_base */ body { background: #000000; /*試しに背景を黒に*/ } |
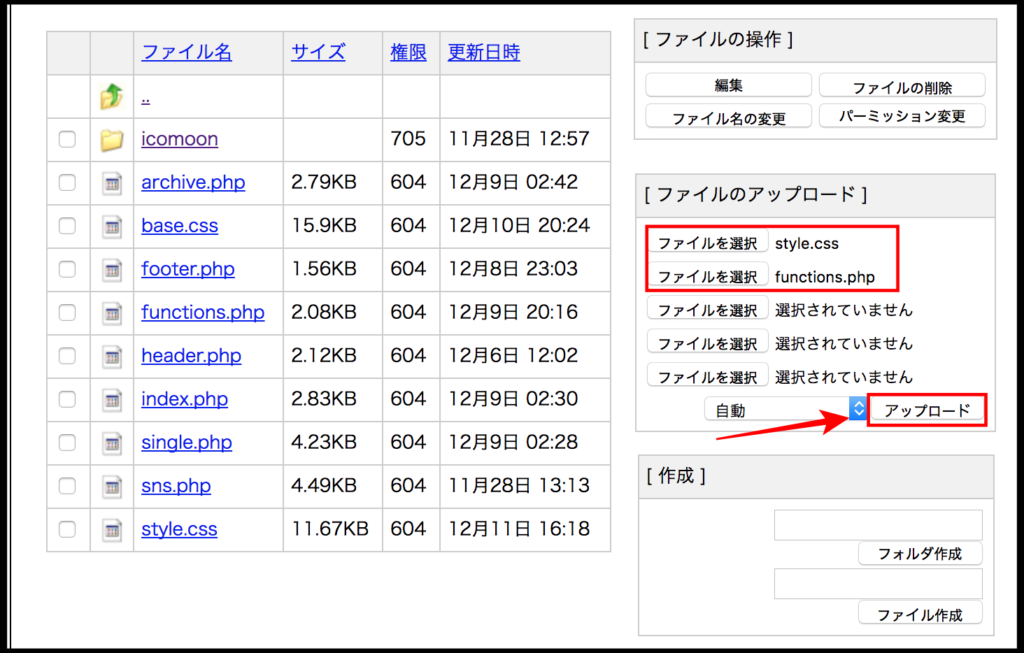
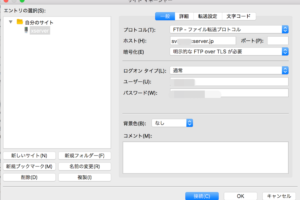
ファイルをアップロード
作った2つをファイルを先ほどのファイルマネージャーで xeory_base-child の中にアップデートします。(僕はファイル編集をたくさんしているので複数ファイルがあります。今ファイルが無くても大丈夫です)

実際にテーマを変更しよう
これでwordpress上で子テーマが認識されるはずです。
早速変更していきましょう。
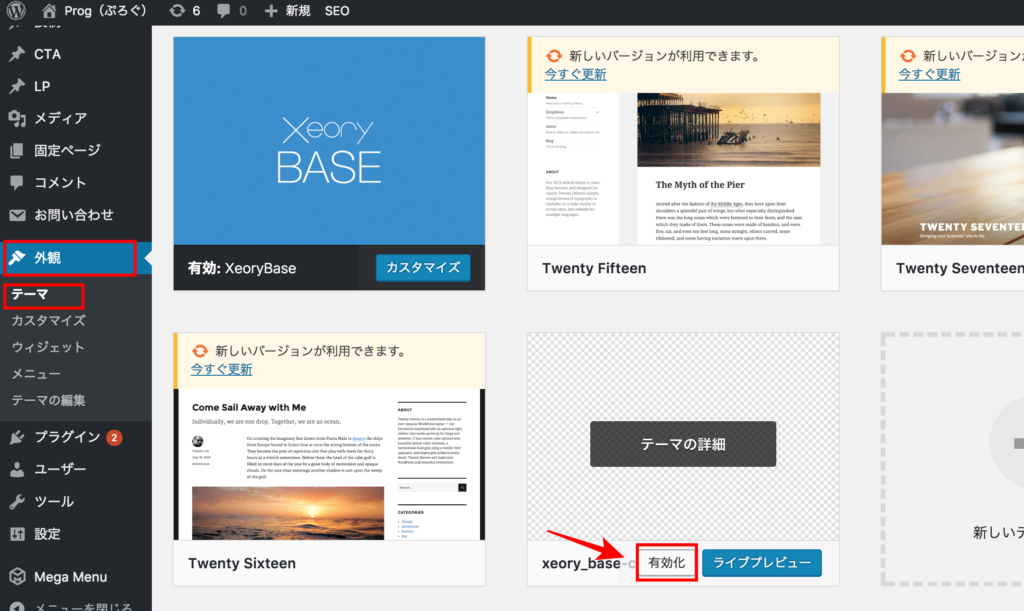
外観 → テーマ からxeory_base-childを有効化します。

これでテーマが変更されたました。
このように真っ黒に表示されれば完了です!

これで子テーマの設定は完璧です。
子テーマを使って自分だけのブログにカスタマイズしてみてください!























コメントを残す